
Salón Tématico de Karaoke
Antecedentes


Rol
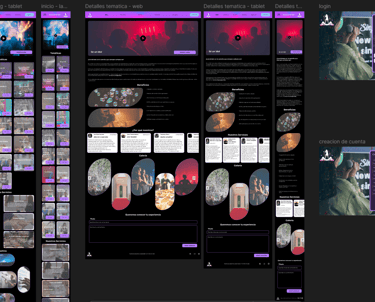
Diseño
Diseño visual basado en la estética de un control de karaoke temático
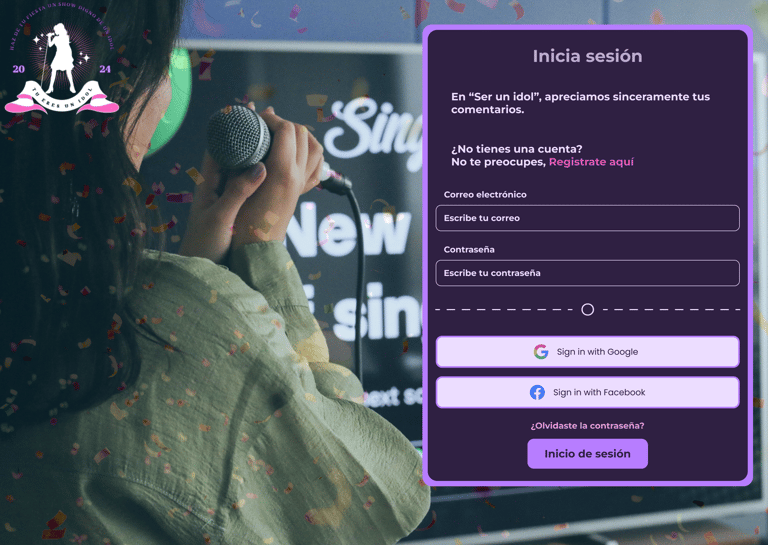
Interfaces responsivas
Arquitectura de información enfocada en exploración de temáticas y acción directa (CTA)
No se contaba con una presencia digital sólida que permitiera expandir sus ingresos ni alcanzar a nuevos públicos. Toda adquisición de clientes que contaban era por clientes antiguos y recomendaciones de estos mismos. La necesidad principal era contar con una página web que transmitiera la esencia única del lugar, inspirada en controles de karaoke coreanos, con un enfoque nostálgico y musical, que permitiera mostrar de forma visual sus temáticas personalizables.
Objetivo
Diseñar una landing page responsiva, visualmente atractiva y emocionalmente conectada con la identidad del salón, que muestre las distintas temáticas de eventos disponibles, promueva las reservaciones de manera clara e intuitiva, y potencie la presencia digital del negocio. El diseño debía inspirarse en un control de karaoke coreano, en honor a los fundadores, exmúsicos originarios de Corea, reflejando así su historia y visión.
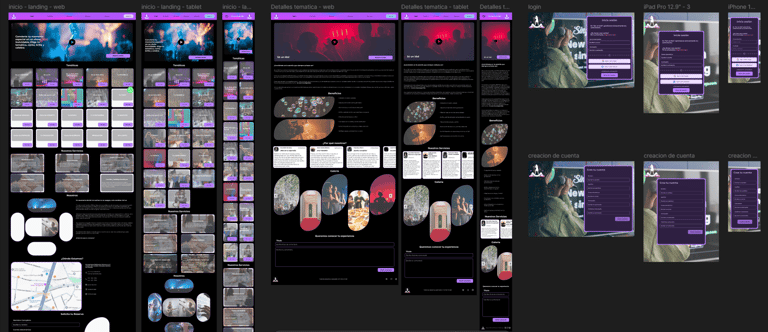
Proceso UX/ UI
Investigación de referencias visuales
Wireframes de baja y alta fidelidad
Diseño responsivo
Prototipado navegable
Arquitectura de información clara
Diseñadora UX/ UI
Diseñadora de interacciones y prototipo
Investigación de usuarios


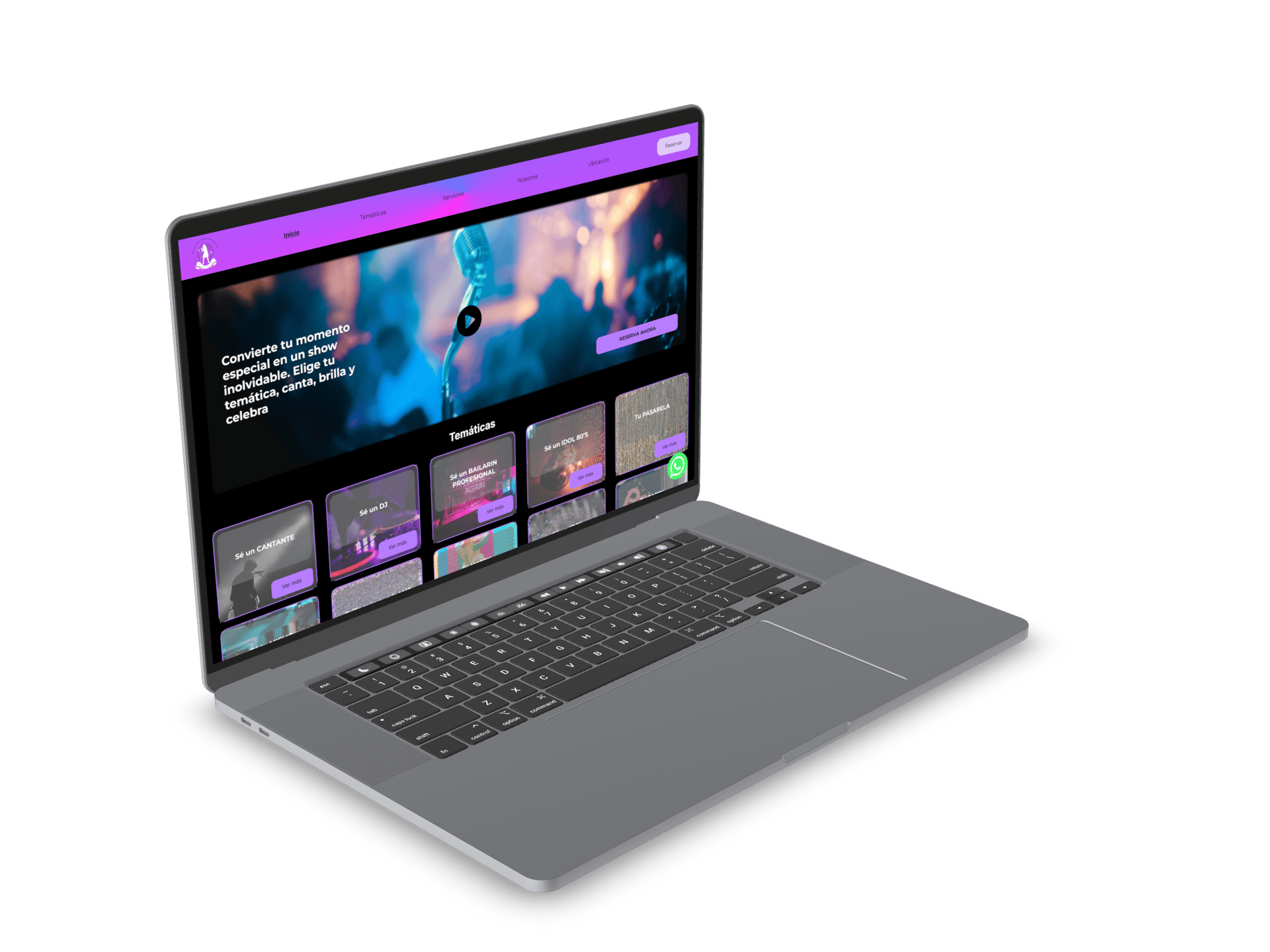
Solución final
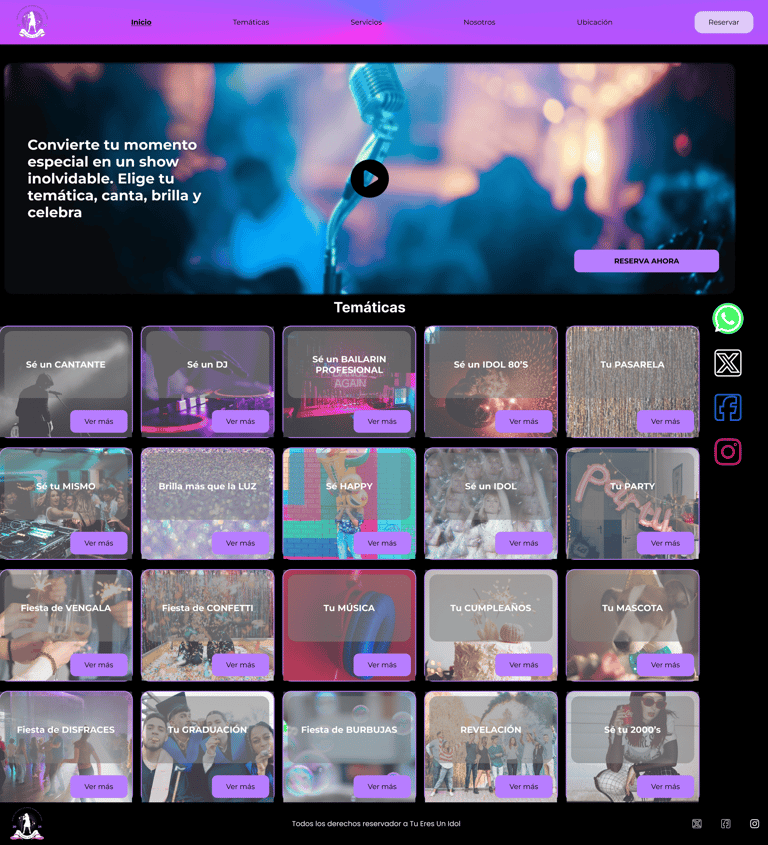
Landing page web con una experiencia 100% visual, interactiva y responsiva, que ofrece:
Presentación de temáticas personalizables en formato visual tipo card
Sección principal con video
Botones de llamado a la acción claros para reservar vía WhatsApp o formulario
Espacio para mostrar reseñas de clientes que han vivido la experiencia
Diseño responsivo
Catálogo visual de eventos personalizables, adaptados a distintas ocasiones como cumpleaños, revelaciones, graduaciones o estilo idol. Cada card incluye imagen, nombre y botón “Ver más” que lleva a su página individual.
Tématicas
Diseño en formato card
Botón de “ver más” que abre página dedicada
Visuales llamativos que reflejan cada tipo de evento
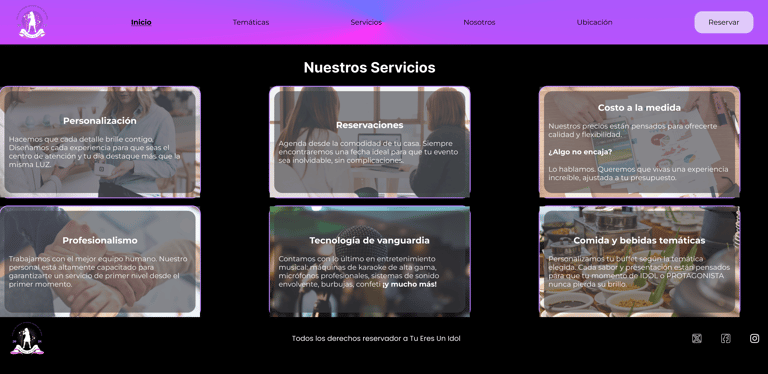
Secciones clave:


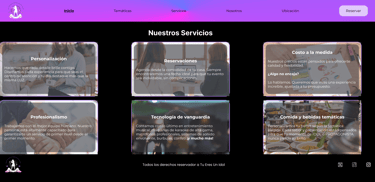
Visuales llamativos que reflejan cada característica del servicio
Diseño formato card
Servicios
Presenta de forma sencilla los servicios que ofrecen como la personalización, técnología de vanguardia, costos a la medida y buffet.
Elementos clave:


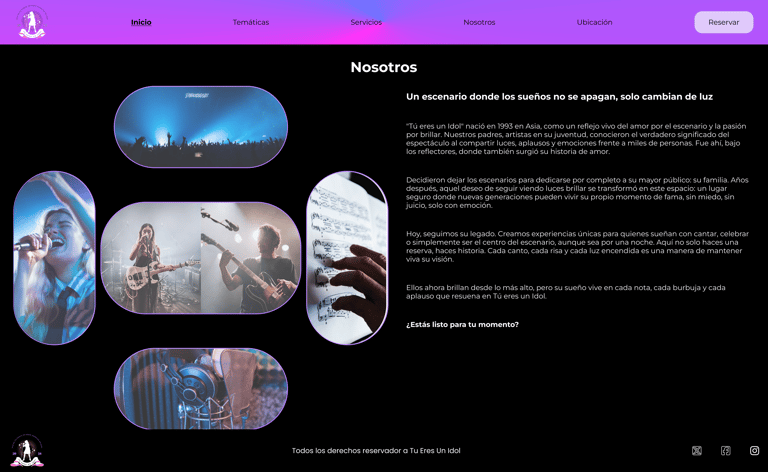
Breve historia del salón y sus fundadores, músicos coreanos que trasladaron su herencia musical a este proyecto. El diseño gráfico y textual refuerza el enfoque nostálgico y auténtico.
Nosotros
Narrativa emocional sobre los orígenes
Fotografía o ilustración representativa
Estética inspirada en el control remoto de karaoke coreano
Elementos clave:


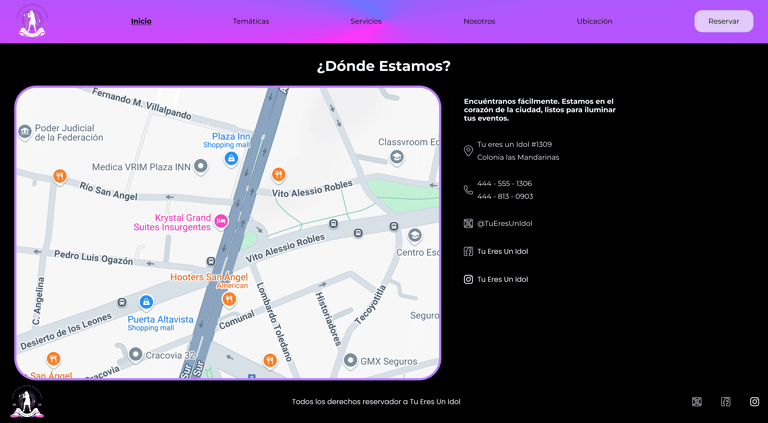
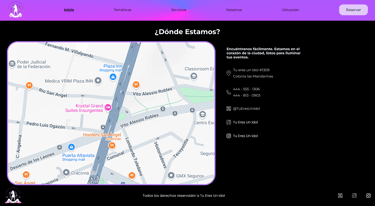
Mapa interactivo
Información de número de teléfono y redes sociales
Ubicación y contacto + Reservas
Mapa embebido de Google Maps y medios de contacto directo.
Elementos clave:
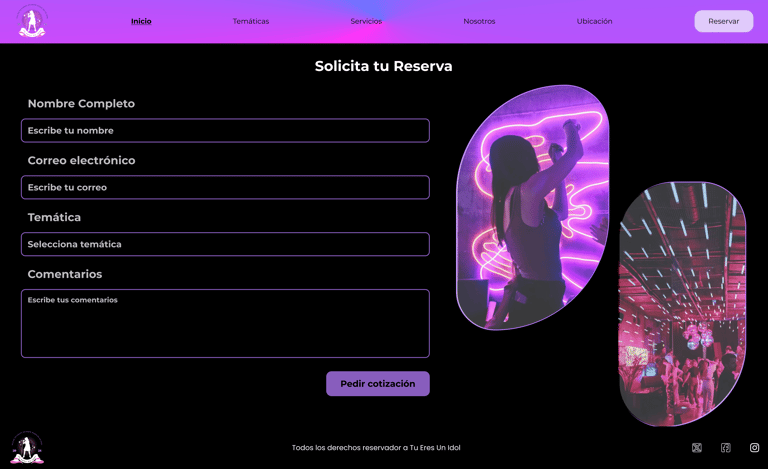
Formulario sencillo para que los usuarios puedan iniciar una reserva desde la misma página. Incluye campos básicos y espacio para mensajes personalizados.
Elementos clave:
Diseño limpio y responsivo
Validación visual de campos
Confirmación visual tras envío
Ubicación
Reservas




Cada temática cuenta con una página propia al presionar “ver más”, mostrando una galería de imágenes, descripción detallada y experiencias compartidas por clientes anteriores.
Detalles de temática
Galería tipo slider
Testimonios reales
Botón de reserva directa desde cada temática
Video demostrativo de temática
Elementos clave:
