Plataforma web para gimnasio
Antecedentes
Rol
Diseño
Arquitectura de información
Sistema visual
Diseño responsivo
UI centrado en objetivos
Elementos interactivos y visuales dinámicos
No contaba con presencia digital enfocada en atraer nuevos usuarios ni en ofrecer información clara sobre sus servicios. Las inscripciones dependían únicamente de la recomendación boca a boca entre miembros actuales. Aunque ya contaban con una plataforma administrativa interna, no existía un primer punto de contacto en línea que mostrara sus clases, membresías ni permitiera a los usuarios gestionar su relación con el gimnasio de forma autónoma.
Objetivo
Diseñar una solución digital completa que permitiera atraer nuevos usuarios mediante una landing page visualmente atractiva, donde se mostraran a detalle las clases, entrenadores y beneficios que ofrece el gimnasio. Además, desarrollar un sistema para usuarios registrados, en el cual pudieran gestionar sus clases, membresías y compras. Todo esto, garantizando una experiencia clara, motivadora y con navegación fluida en distintos dispositivos.
Proceso UX/ UI
Investigación y definición de usuarios
User flows y arquitectura de navegación
Wireframes baja y alta calidad
Iteraciones y validación
Prototipado
Diseñadora UX/ UI
Investigación de usuarios
Diseñadora de interacciones y prototipo




Solución final
Se desarrolló un sistema web dividido en dos partes principales:
Landing Page pública:
Tipos de clases con entrenadores
Servicios del gimnasio
Galería de fotos reales
Ubicación, horarios y contacto
Promociones activas y beneficios de membresías
CTA claros para recibir una clase gratis o crear una cuenta
Landing Page pública:
Consultar su dashboard con métricas personales y próximos eventos
Visualizar, gestionar o cambiar el horario de sus clases
Revisar su tipo de membresía, estado y fecha de expiración
Ver historial de compras realizadas en el gimnasio
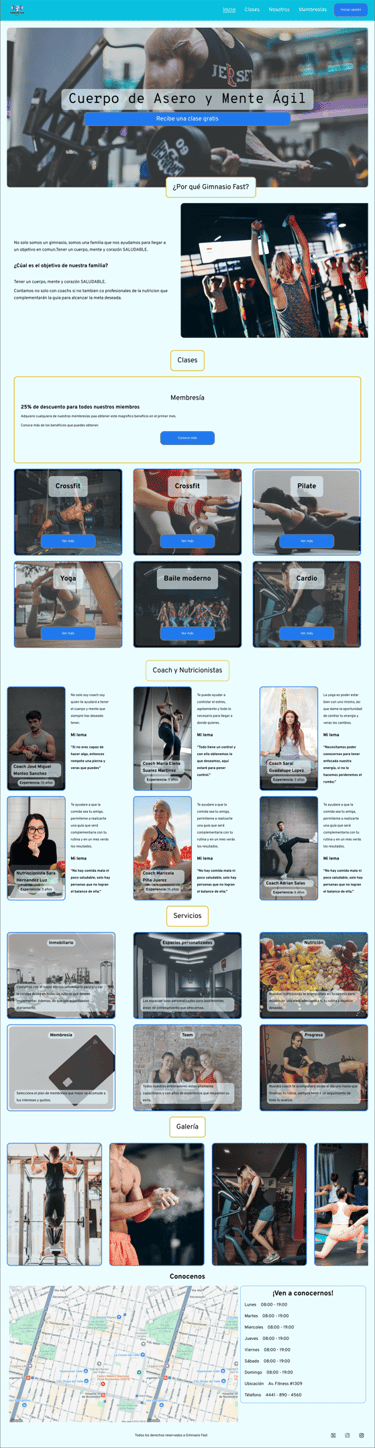
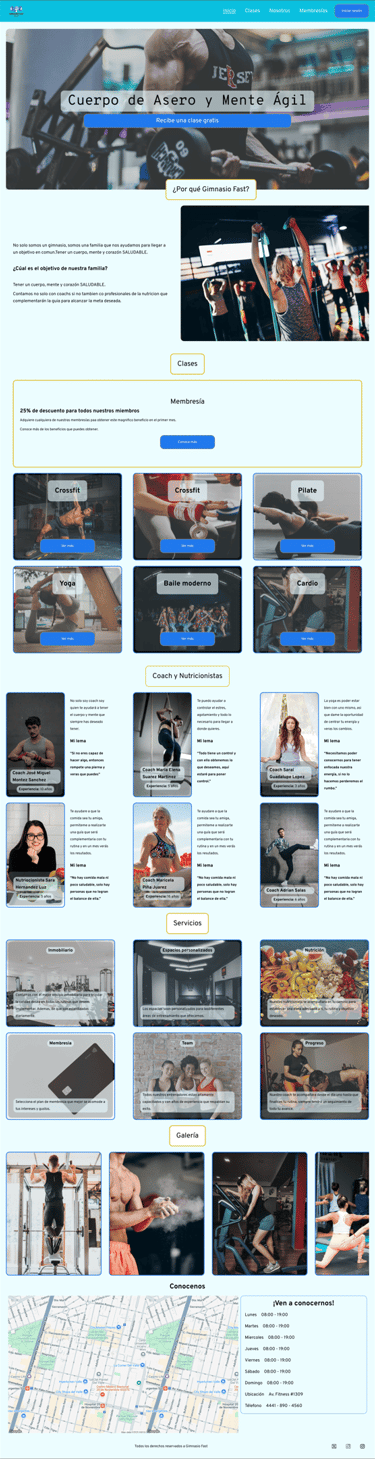
Página principal diseñada como primer punto de contacto. Incorpora:
Inicio
Banner de bienvenida con frase motivadora del gimnasio
CTA destacado: “Recibe una clase gratis”
Sección "¿Por qué Gym Fast?" con imagen + texto
Cards de clases destacadas con botón “Ver más”
Banner promocional con descuento en membresías
Sección de entrenadores y nutriólogos (imagen, experiencia y frase motivacional)
Servicios del gimnasio explicados
Galería de imágenes en carrusel
Mapa, horarios y ubicación
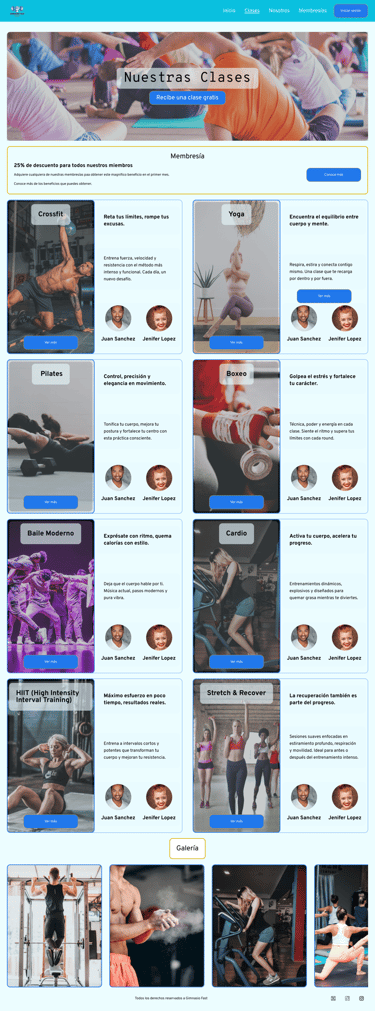
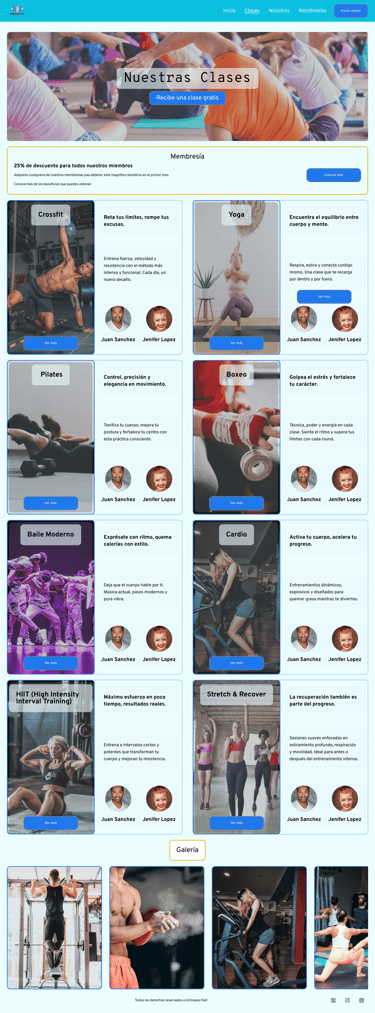
Secciones clave:


Banner superior + CTA para clase gratis
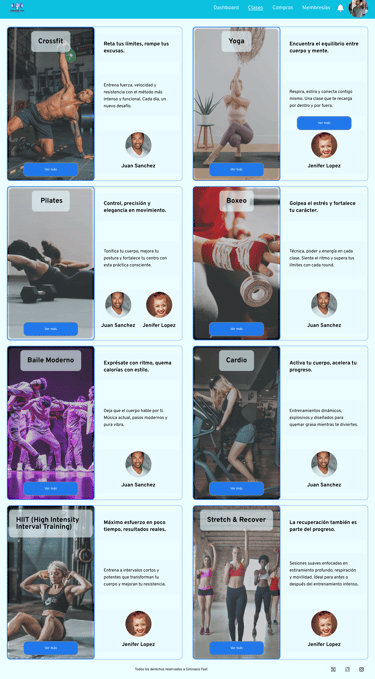
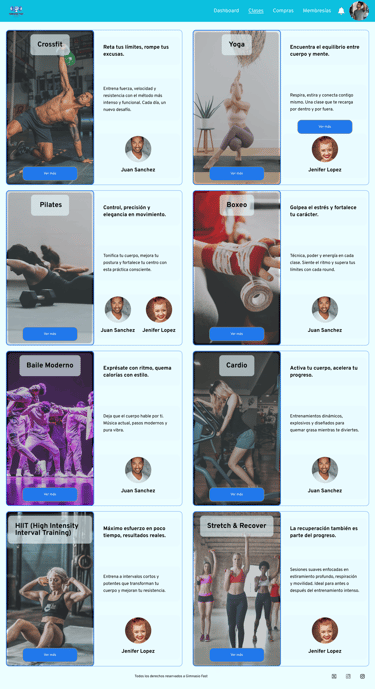
Cards de todas las clases disponibles:
Imagen + nombre de clase
Entrenador asignado
Breve descripción
Frase motivacional del coach
Botón “Ver más”
Galería de alumnos en acción
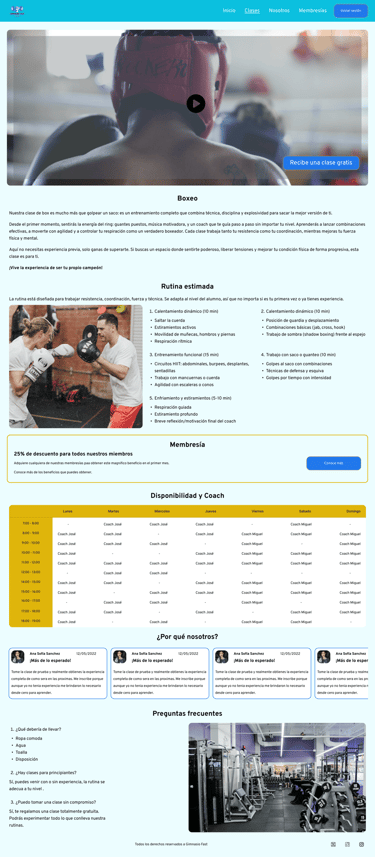
Clases + Detalles
El diseño está centrado en presentar las diversas clases ofertadas y sus detalles.
Flujo amigable, accesible y responsivo para que los usuarios puedan:
Clases
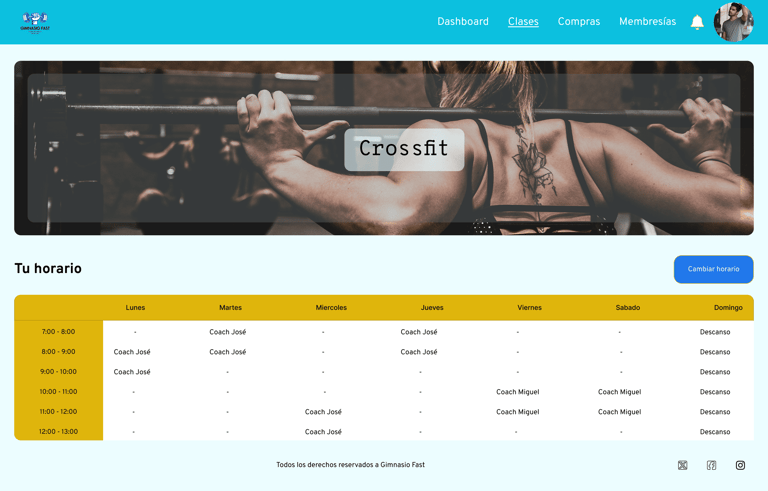
Detalles
Banner de video demostrativo + CTA
Descripción detallada de la clase
Rutina estimada con imágenes
Tabla de horarios y coach disponible
Testimonios de alumnos
Preguntas frecuentes
Banner de promoción con descuento




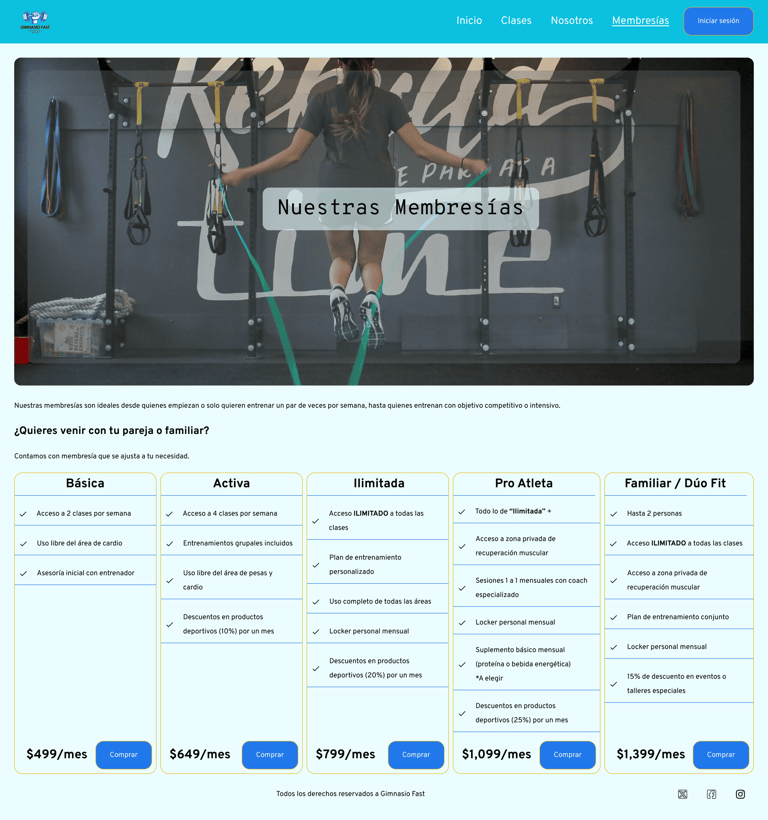
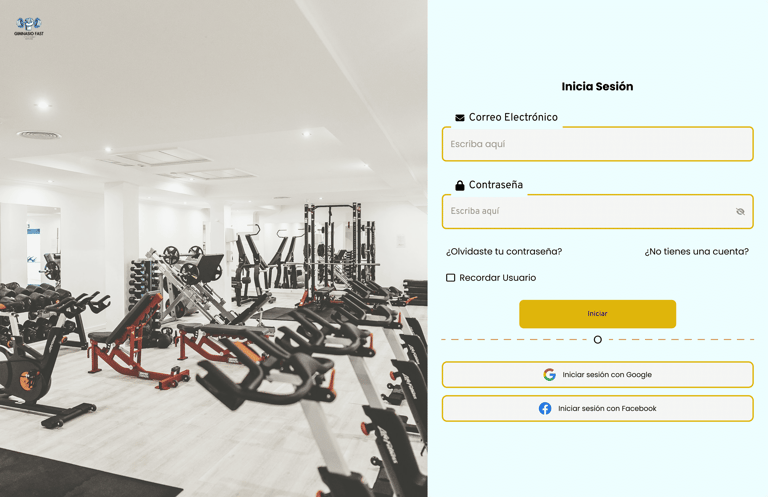
Membresía e Inicio de sesión
Membresía
Crear cuenta y log In
Interfaz enfocada en presentar las diversas membresías y beneficios que se obtiene al adquirir.
Banner de imagen con mensaje “Nuestras membresías”
Cards con duración, precio y beneficios de cada plan
Diseño enfocado en el usuario. Formulario para iniciar sesión o crear cuenta, con flujos separados para nuevos usuarios y registrados.
Formulario con campos necesarios para creación o inicio de sesión
Manejo de errores
Acceso por medio de terceros (Google o Facebook)




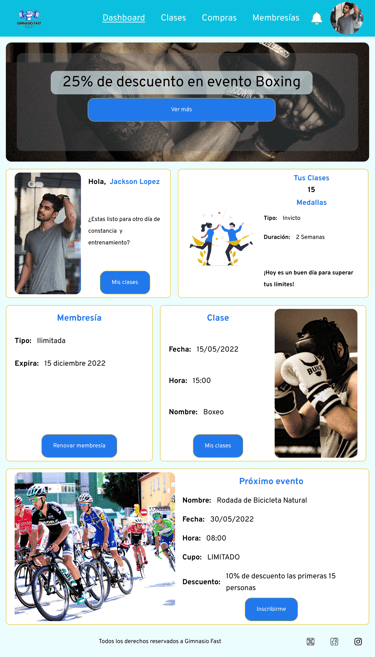
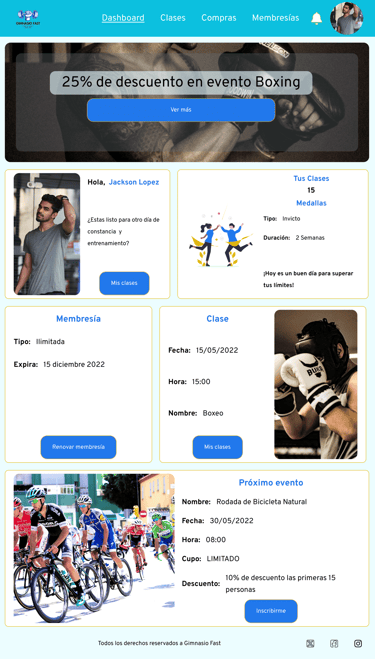
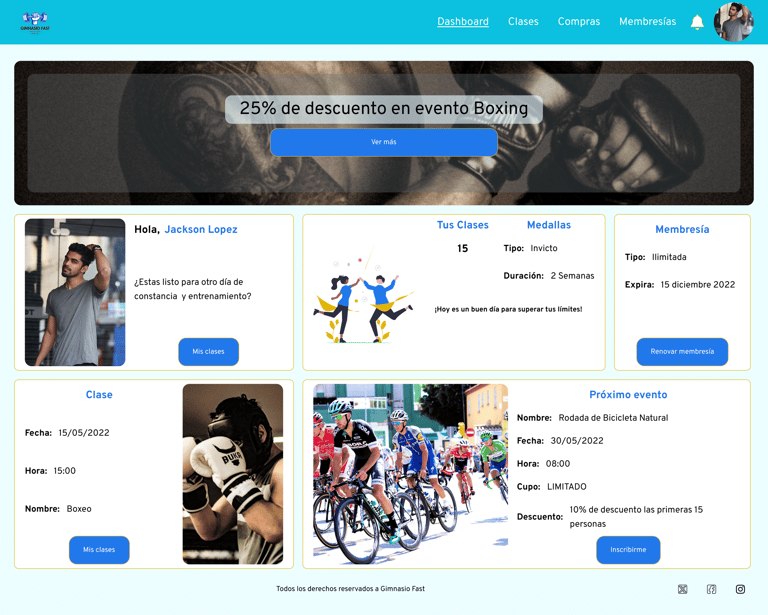
Sistema de usuario registrado - Dashboard
Diseñado para ofrecer un flujo claro, seguro y eficiente en la gestión de las difentes acciones disponibles de un usuario.
Este flujo se presenta después de la creación de una cuenta. Su primer punto de contacto mostrará:
Bienvenida personalizada + foto del usuario + acceso rápido a sus clases
Próximo evento del gimnasio
Logros alcanzados (clases completadas, tiempo entrenando)
Tipo de membresía + vencimiento + opción de renovación
Próxima clase + horario + botón “Ver clase”


Mis clases + Detalles
Panel completo de gestión de las diferentes clases a las que se esta inscrito, presentada de forma clara y visual.
Mis clases
Detalles de clase
Cards con nombre, imagen y entrenadores
Opción para abrir página dedicada de la clase
Banner con nombre e imagen de la clase
Tabla con calendario detallado por día, hora y entrenador
Botón para cambiar o cancelar clase




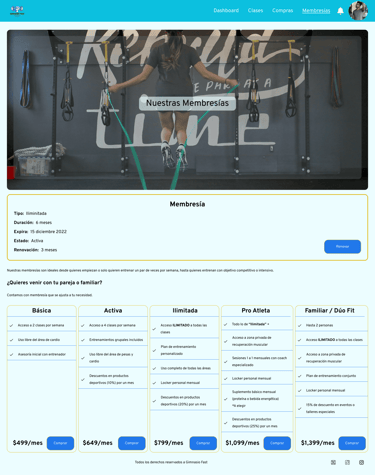
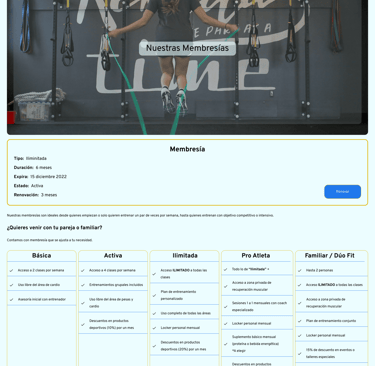
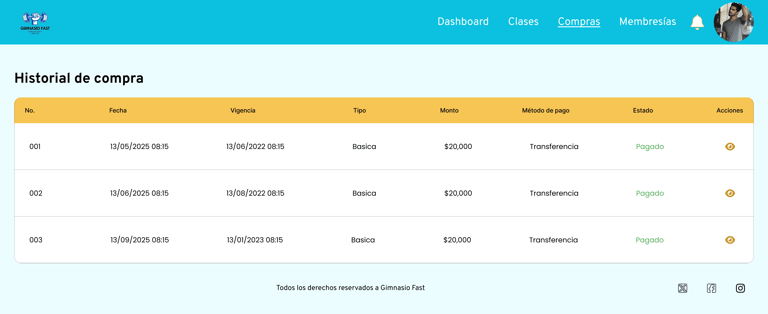
Membresías y compras
Diseño para ofrecer al usuario una vista clara y accesible del estado de su membresía actual. Desde estas secciones puede consultar información clave enfocada en la transparencia y trazabilidad de los pagos realizados por el usuario.
Membresía
Compras
Banner con resumen de membresía (nombre, duración, estado, expiración)
Botón destacado para renovar
Cards visuales con otras membresías disponibles
Tabla con fecha, monto y tipo de servicio
Diseño limpio y jerarquía visual para fácil escaneo