
Aplicación Móvil de Búsqueda de Tutores
Antecedentes


Rol
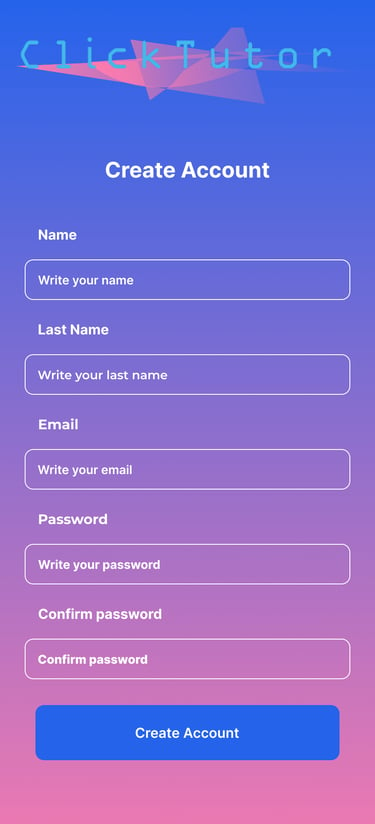
Diseño
Flujo conversacional claro y enfocado en la conversión (reserva del tutor)
Aplicación de diseño centrado en el usuario y arquitectura de información clara
El acceso a apoyo educativo personalizado sigue siendo un desafío para muchas familias. Ya sea por falta de canales accesibles, confianza en el tutor o herramientas que faciliten la comunicación antes de una contratación. Este proyecto nació como una propuesta dentro del curso de certificación de Google UX Design, con el objetivo de resolver esa brecha mediante una solución móvil intuitiva, confiable y enfocada en la conexión entre alumnos, padres y tutores.
Objetivo
Diseñar una app móvil que permita a estudiantes y responsables buscar tutores según sus necesidades académicas, comparar perfiles, consultar valoraciones y precios, resolver dudas mediante chat previo, y concretar una reserva directamente desde la aplicación.
Proceso UX/ UI
Investigación de usuarios: definición de perfiles (padre, alumno, tutor)
Wireframes de baja y alta fidelidad
Prototipo en alta fidelidad
Diseñadora UX/ UI
Investigadora
Diseñadora de interacciones
Diseñadora de prototipo


Solución final
Aplicación móvil intuitiva y completa que cubre el ciclo completo de selección y reserva de un tutor: desde la búsqueda hasta el chat previo y la evaluación posterior. Se diseñaron pantallas funcionales para alumnos y padres con una navegación fluida y visualmente amigable.
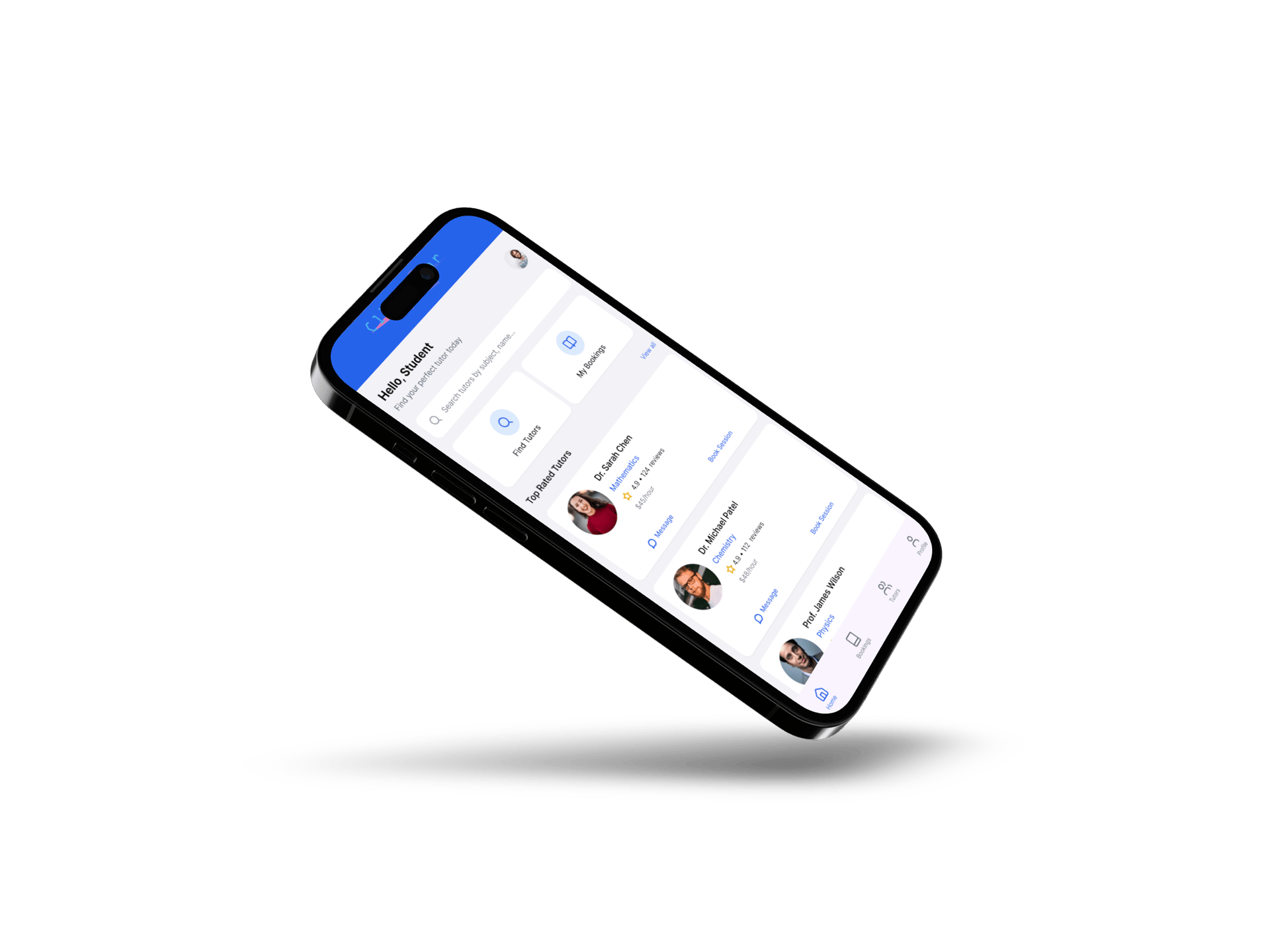
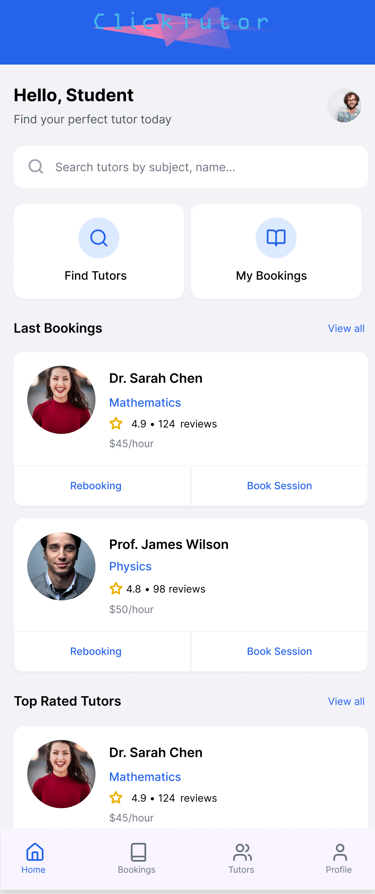
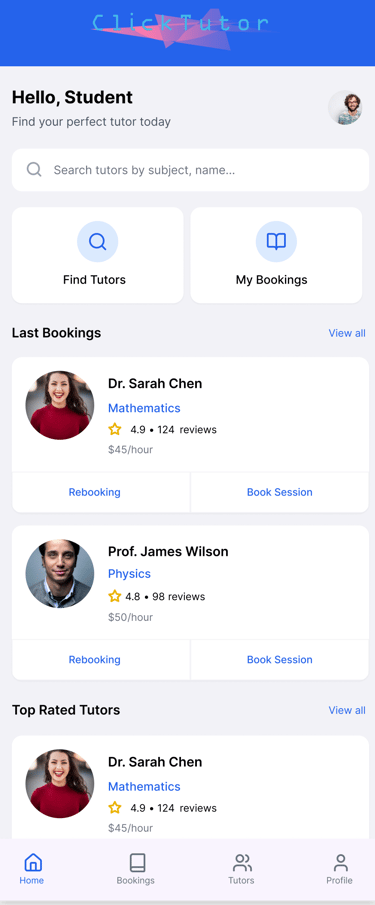
Diseñada para brindar un primer vistazo intuitivo de la plataforma. Aquí el usuario puede explorar rápidamente los tutores destacados, ver un resumen de sus últimas reservas realizadas y acceder a las principales acciones.
Inicio
Buscador general para encontrar tutores.
Accesos rápidos a Tutores y Mis reservas.
Sección de Top tutores con cards: imagen, nombre, calificación, reservas realizadas y tarifa.
Módulo de últimas reservas realizadas con opción de volver a reservar o ver disponibilidad.
Esta pantalla busca promover la conversión temprana mediante accesos rápidos, visibilidad clara de los mejores perfiles y retorno inmediato a acciones recientes del usuario.
Secciones clave:


Filtros en carrusel por categoría o materia.
Cards informativas por tutor:
Foto de perfil
Nombre
Ranking por estrellas
Número de reservas
Costo por hora
Botones para mandar mensaje o ver horarios
Tutores
Esta sección prioriza la exploración con filtros dinámicos y visuales, facilitando al usuario la elección del tutor más adecuado a sus necesidades.
Secciones clave:
Este diseño permite al usuario tomar decisiones más informadas al comparar perfiles, evaluar la disponibilidad y leer experiencias reales.
Perfil de Tutor
Portada visual + imagen de perfil del tutor.
Nombre, ranking, costo por hora y materia.
Pestaña: Información general con experiencia y presentación del tutor.
Pestaña: Disponibilidad con horarios y días activos.
Pestaña: Reseñas con comentarios de padres y alumnos anteriores.
Secciones clave:
Paso 1: Selección de materia (si ofrece más de una).
Paso 2: Selección de fecha, hora y duración de la sesión.
Paso 3: Resumen de compra con detalles finales y confirmación.
Reservación
Este flujo fue diseñado para minimizar fricción, reducir errores y permitir una reserva eficiente. Se decidio seccionar la información en pasos para una mayor claridad y centrar la atención en información especifica y necesaria.
Secciones clave:
Este diseño mantiene consistencia visual entre futuras y pasadas reservas, generando confianza y control para el usuario.
Mis Reservas
División en pestañas: Próximas reservas y Historial de reservas.
Cards para cada reserva:
Imagen del tutor
Nombre del tutor
Materia, día, hora y duración de la sesión
Misma estructura visual para ambas secciones, reforzando la familiaridad del usuario.
Secciones clave:
Flujo de mensajes tipo mensajería instantánea.
Diseño enfocado en claridad de lectura y respuesta rápida.
Botón fijo de “Reservar ahora” visible durante toda la conversación.
Facilita conversión directa tras la interacción con el tutor.
Chat Previo Reserva
Permite establecer una conversación entre el padre o alumno y el tutor antes de concretar la clase. La pantalla mantiene un flujo de chat tradicional, con mensajes ordenados y un botón directo para "Reservar ahora", accesible desde el chat.
Este diseño mejora la confianza y reduce dudas antes de pagar por una clase. El botón fijo ayuda a concretar la conversión justo después de resolver una inquietud.
