Freelance – Gimnasio- 2021

Tipo de diseño
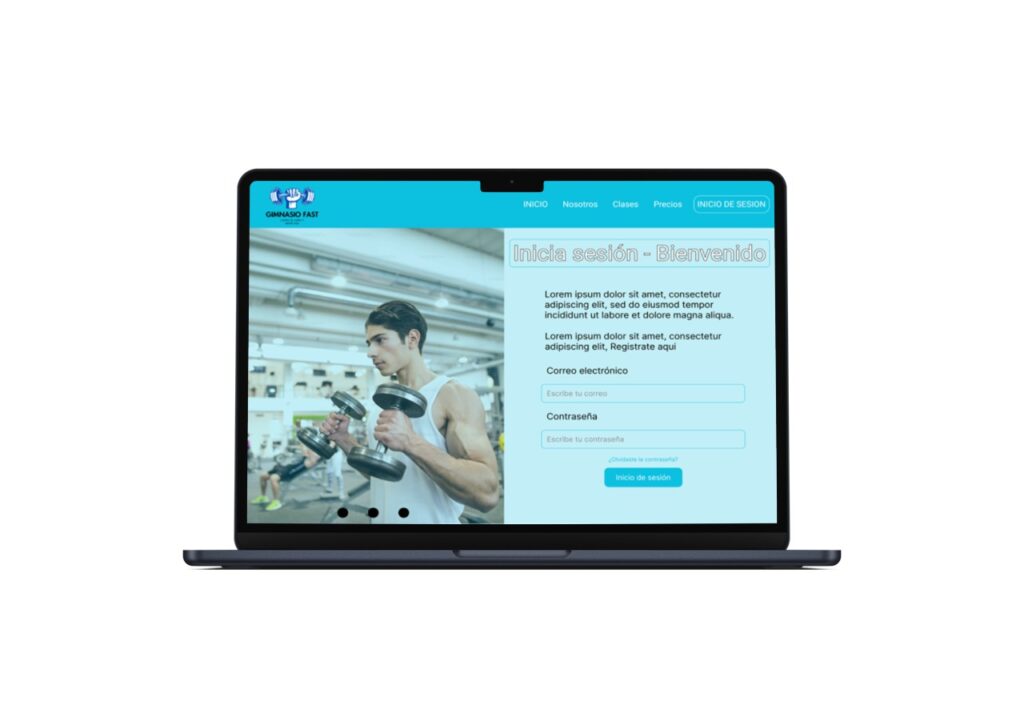
El diseño debe de ser claro en todas las acciones principales y secundarias, la AI debe de ser consistente en todas las páginas de la aplicación para evitar un KPI desfavorable en la taza de abandono.
Adquisición de usuarios
La mayoria de gimnasios ofrecían solo un descuento y beneficios similiares en todos los paquetes ofertados, además, los precios eran exagerados por una persona.
Se dictaminó ser la diferencia ofertando dos descuentos, uno general en el paquete y el otro por medio de una clase a elección, también, los beneficios conforme a otros paquetes son mejores llegando a cubrir hasta dos o más personas.


Pruebas de usabilidad
Con el link a el prototipo realizado se dio ciertas tareas que la parte interesada (CTO, Prodcut maneger u otro) debía de cumplir. Los resultados obtenidos fueron favorables y dio pauta a mejoras para ofrecer mayor calidad en pruebas beta.
Se brindó el link de la aplicación web maquetada en HTML, CSS, JS y Bootstrap para ampliar la experiencia en el entorno correcto. Se indicaron diferentes tareas a realizar. Los resultados fueron favorables tanto en la realización de objetivos como en el cuestionario anónimo posterior.
Producto
Se dejo bases solidas para posteriores mejoras o integraciones nuevas. El producto cumple con los objetivos del gimnasio y en las necesidades del usuario.