Diseño V1 aplicación móvil – Prospectia SAPI de CV – 2023

Tipo de diseño
El diseño se basó en los resultados obtenidos en la liberación del rediseño de V2 en web buscando mantener la innovación y los buenos resultados obtenidos en la versión web para escritorio.
Se complemento el sistema de diseño web para poder integrar los componentes necesarios para la aplicación móvil y el responsivo en distintos dispositivos.
Adquisición de usuarios
De acuerdo a la nueva arquitectura, se analizó que funcionales eran esenciales para primer plano y cuáles se moverán para un diseño armónico sin saturación de información en las distintas páginas.


Pruebas de usabilidad
Se realizó múltiples pruebas con partes interesadas para conocer los comentarios con respecto al enfoque que se dio para las distintas interacciones disponibles con respecto a las modificaciones de reducción de acciones para no saturar sin dejar de lado el objetivo de la páginagración de wireframe alta calidad de figma a Python y Django para versión responsiva.
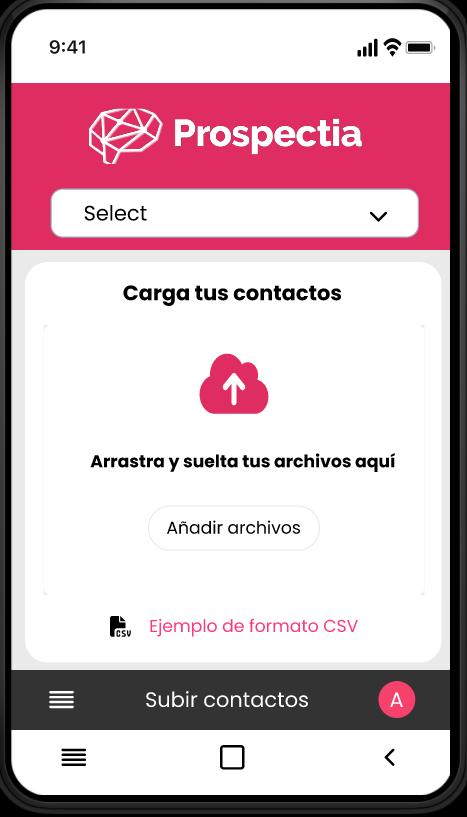
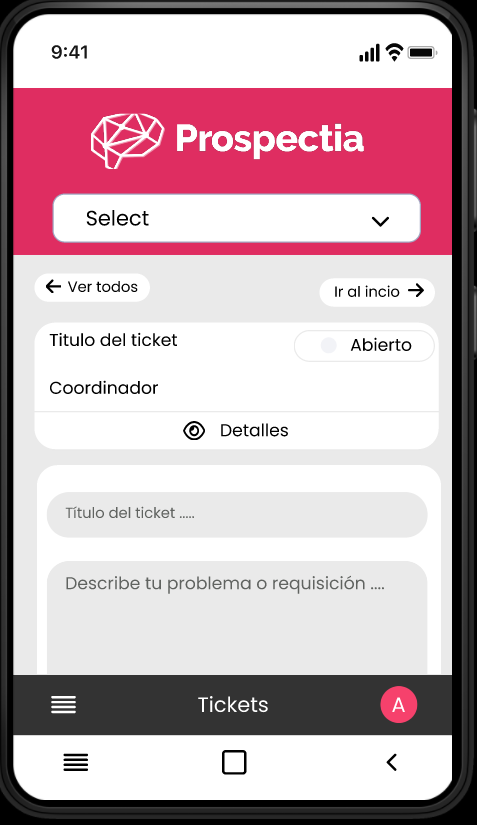
Producto
El diseño cumple con las bases obtenidas del rediseño manejado en Figma y en su liberación en responsivo móvil se obtuvo buenos resultados al ampliar la funcionalidad y accesibilidad desde cualquier lugar que el usuario requiera consultar la gestión de sus clientes.
